What can Walt Disney teach us about UX design? Part I
What can Walt Disney teach us about UX design? Part I
The use of animation in user interfaces has been present since the start of the ‘www’ era. In the early days, animation was used as a way to show off rather than to give users the best experience. Flying logos and (skippable) intros were at large and computers with sufficient power to create more compelling stuff were in the minority.
As time went on, computers and devices increased in power. Machines that were able to use the latest HTML/CSS standards and more frameworks (AJAX, jquery, etc.) grew in number. They gradually simplified the process of adding more complex interactions to regular web pages. The distance between what could be achieved when building a standalone app compared to a website narrowed to the point that the two became almost indistinguishable.
As the online industry matured, greater importance was put on how interfaces and interactions were created. It was not enough to show the results of a search or of other interactions. Things like reaction time, engagement, look and feel, and interactivity all became key issues that would help sites differentiate from the competition and please their users. So, here we are today. Responsive, expressive, and emotive interactions are an expected facet of digital experiences. Animation is a cornerstone of modern UX design, but did you know that the concepts that define best practice in this area have solid roots in rules set more than 50 years ago?
The illusion of Life
No one thing is responsible for creating a unique and engaging digital experience. They are the cumulative effect of hundreds or thousands of tiny elements that work together to build trust and develop a connection with a user. We like to call these ‘microinteractions’ and the principles we use to design them are the very same as those laid out by a certain Mr Walt Disney.

Disney’s 12 Basic Principles of Animation are directed primarily towards creating convincing and relatable character animation. However, these principles can easily be applied to anything that you want to breathe a bit of life into through animation. The illusion of life is essential when trying to build a digital experience centred around empathy, as we do. In this first part of two articles, we’ll take a look at how we’ve remixed, fused, and adapted a handful of Disney’s principles to help us design website and app interfaces that feel a little more ‘human’.
Our take applied to UX interactions
1. Squash and stretch / 4. Straight ahead action and pose to pose
The most important principle is “ squash and stretch ”, the purpose of which is to give a sense of weight and flexibility to drawn objects. “Straight ahead action scenes are animated frame by frame from beginning to end, while “ pose to pose ” involves starting with drawing a few key frames, and then filling in the intervals later.”

The combination of these two principles translates into how we treat elements such as the button above. It stretches and squashes in a believable way, with clear fluid transitions. We apply a pose to pose process to move from one attractive composition to another.
2. Anticipation
Anticipation is used to prepare the audience for an action, and to make the action appear more realistic.

We can use animation to communicate to the user what the result of an interaction will be. In the example above, buttons are highlighted as they are hovered over and the connection between the two columns is shown before the user clicks on a destination. When a pair of items are correctly selected, the button at the bottom transforms to inform the user that the next step is available.
3. Staging
You should use motion to guide the viewer’s eye and draw attention to what’s important within the scene.

Two key aspects for an effective navigation flow are differentiation (the ability to identify a pages main blocks) and continuity (avoiding major changes in page layouts). Staging a layout change by focusing attention on the building blocks of the interface helps users feel orientated and that they understand a page’s functionality. Progressive loading, as seen above, allows us to:
- Engage the user while loading, giving the impression that the page loads faster.
- Give the user hints for how interface elements behave. For example, the horizontal slider (more items on the right) and contents (more items through scrolling down).
- Show the hierarchy and importance of the elements in a controlled manner.
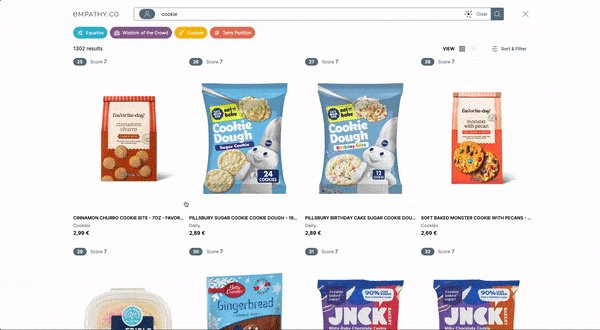
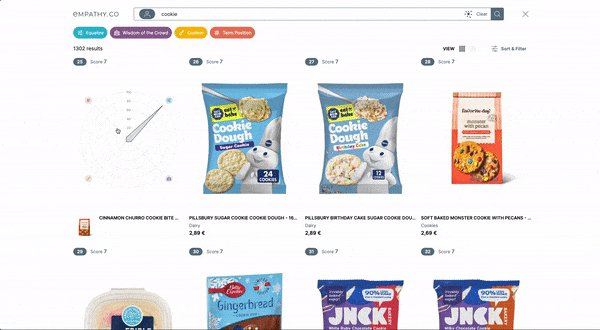
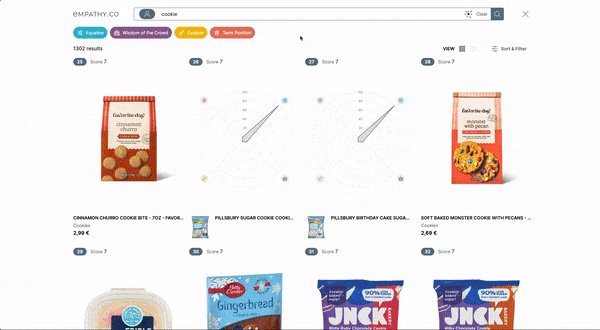
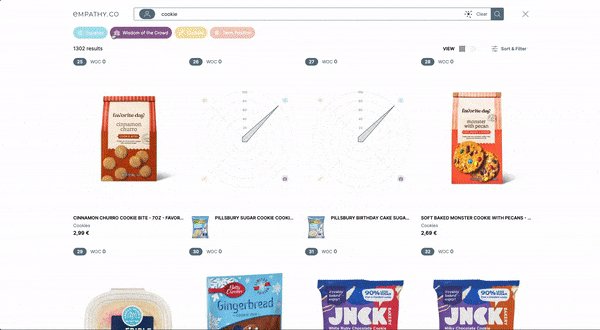
5. Follow through and overlapping action / 6. Slow in and slow out / 7. Arc
Follow through and overlapping action is a general heading for two closely related techniques which help to render movement more realistically, and help to give the impression that characters follow the laws of physics , including the principle of inertia .The movement of objects in the real world, such as the human body, animals, vehicles, etc. need time to accelerate and slow down.Most natural action tends to follow an arched trajectory , and animation should adhere to this principle by following implied “arcs” for greater realism.

We use these principles to determine how elements on a page should move when a user types a query into a search box or scrolls through results. As you can see above, objects react as they do in the physical world. The speed of their movement varies, simulating the effect of gravity or friction. It helps give the page a sense of ‘weight’.

Another example of how these principles can be applied can be seen in the ubiquitous Tinder swiping selector. The increased sense of physicality these principles create adds a layer of gamification to the selection process and enhances the connection with the user.
In summary
When we treat an interface like a character, with it’s own personality and emotions, we are more capable of providing users with a memorable and engaging experience. Taking lessons from Disney’s approach to character animation, we can breathe life into our interfaces and form stronger connections with users. In the second part of this article I will examine the remaining principles. I’ll be looking at the value of adding secondary actions, precise timing, and the use (and abuse) of exaggeration to create appealing and living interactions to engage users.