Become a mind reader: Predict your users’ next moves with Next Queries
Become a mind reader: Predict your users’ next moves with Next Queries
What is Next Queries?
After a user has submitted a query, the Next Queries service is able to present them with a new set of suggested queries that are related to the initial one. This service makes educated predictions as to what the user may want to do next.
The queries presented by Next Queries are inferred from patterns in other user sessions (a.k.a. collaborative filtering). This provides us with a mechanism to anticipate a user’s search behaviours.
The API is very easy to integrate. Next Queries are global, depending only on the query and language. For instance, if we wanted to see the Next Queries for “eggs” in a UK store, we could submit the following request:
https://api.empathybroker.com/search/v1/query/{instance}/nextqueries?q=eggs&lang=en_UK
And voilà, the endpoint would return something like this:
1
2
3
4
5
6
7
[
{ "query": "bacon" },
{ "query": "bread" },
{ "query": "ham" },
{ "query": "milk" },
{ "query": "butter" }
]
What should I do with this information?
Next Queries can be implemented in a number of ways, however, as general guide, we’d only recommend using them in situations in which a user is likely to want to submit another query.
Let’s take a look at how you might want to respond to three such situations:
1. The user returns to the search box
This is the most straight-forward situation. The user is actively trying to perform a new query, so their intent couldn’t be clearer.
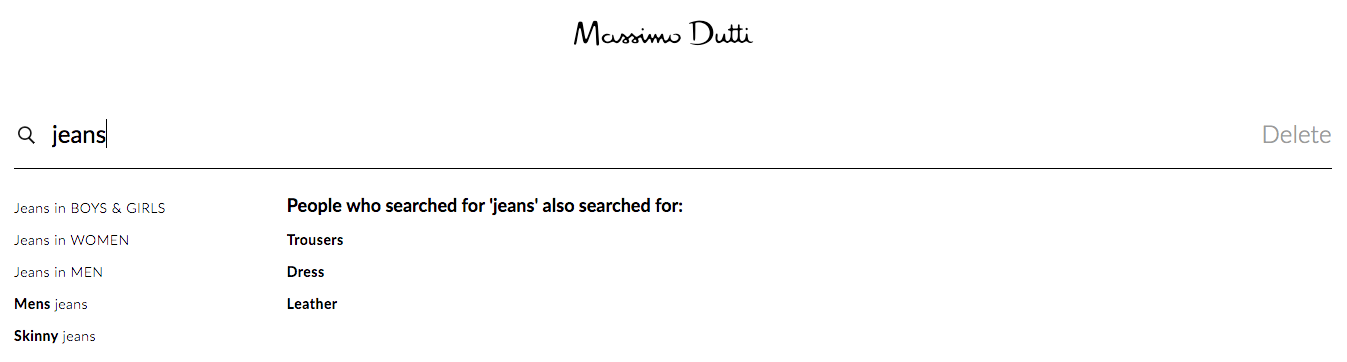
In this case, a common option would be to use the predictive layer to display Next Queries as suggestions:

2. The user adds a product to the cart
Often, when this event happens, we can safely assume that the user will be searching for something else. Even if that is not the case, and the user is planning to proceed to the checkout (or leave the site), Next Queries are great at cross-selling and inspiring the user with purchase ideas outside of their initial intention.
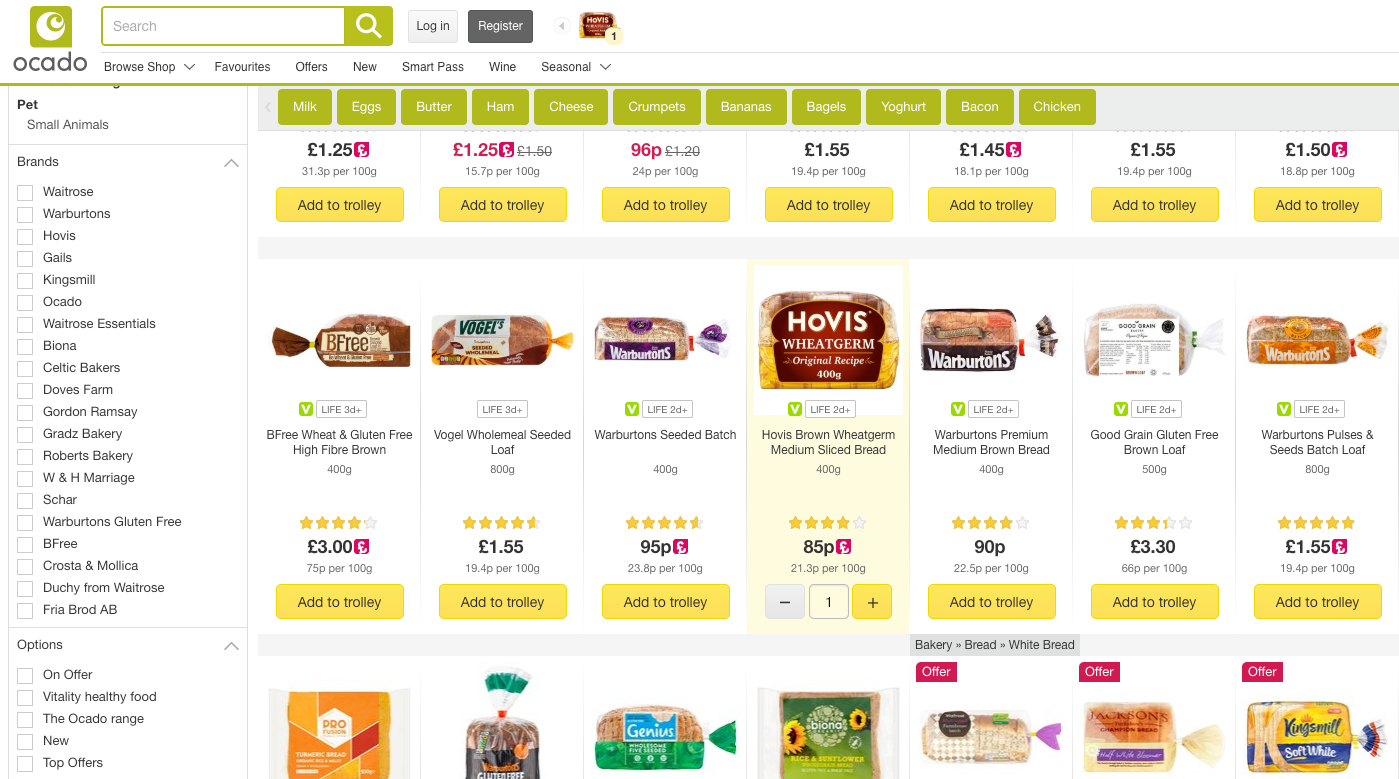
An option for this scenario would be to present Next Queries next to the selected product, or even on top of the results grid, as can be seen below:

3. The user scrolls through a number of rows (or paginates) without clicking on a product
This event is a strong indicator that a user is struggling to find a result that satisfies their need.
Here, it is generally a good idea to help them out by either displaying query refinement options (such as Related Tags) or offering alternatives that will guide the user to new, related sections of your catalogue. Next Queries can help with the second option in a few different ways.
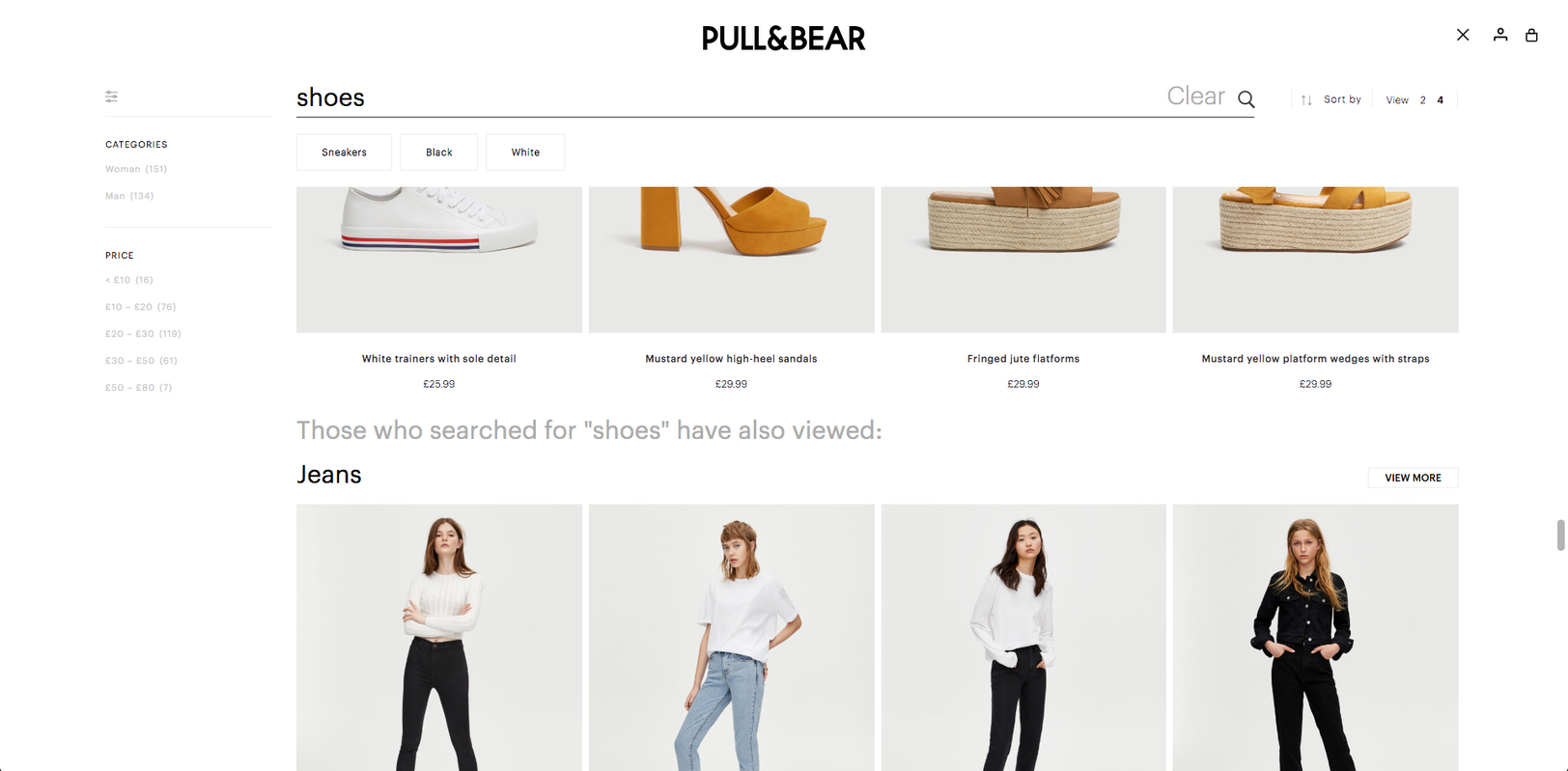
One possible implementation is to embed a block of results for one or more Next Queries in the results grid. I personally like to display these queries as a carousel, especially when on mobile devices. This prevents the block from taking up too much vertical space.
Pull&Bear implements this option after a user has scrolled through 12 rows.

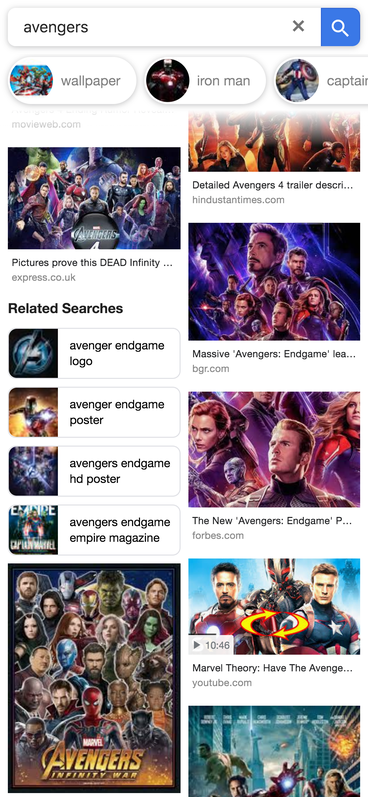
An alternative solution would be to display Next Queries as labels without products. These can still appear within the results grid, as we can see in Google Images’ Related Searches section:

In Summary
- Next Queries is a great tool for providing your users with a seamless search experience that anticipates their needs.
- Next Queries should only be used in situations in which it is likely that the user will be looking to perform another search.
- Next Queries not only acts as a shopping assistant, it can help users to discover new products and generate cross-selling opportunities.
If you are considering using the Next Queries service, drop us a line and we will happily enable the endpoint for your instance. If you have any questions or feedback, please don’t hesitate to get in touch